If you publish something interactive to the web, how is your audience supposed to know it is interactive? And how do you instruct them what to do to interact?
When a user sees a dashboard for the first time, they need to learn how to read it and how to interact with it.
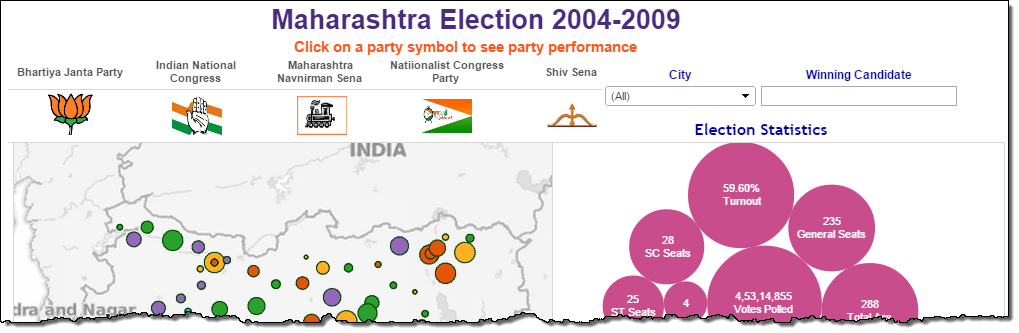
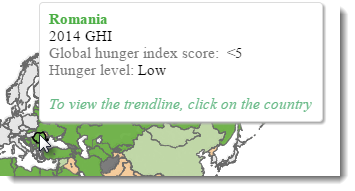
You can do this in many ways. Often I see people put the instructions somewhere on the viz or on an instructional tooltip. Here’s an example from a recent Viz of the Day:

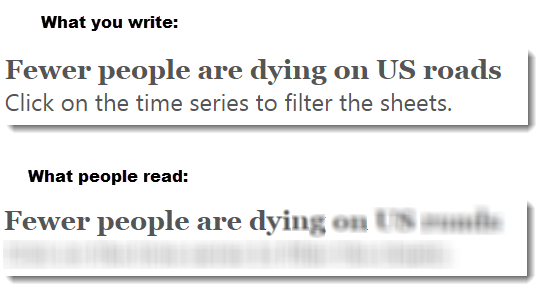
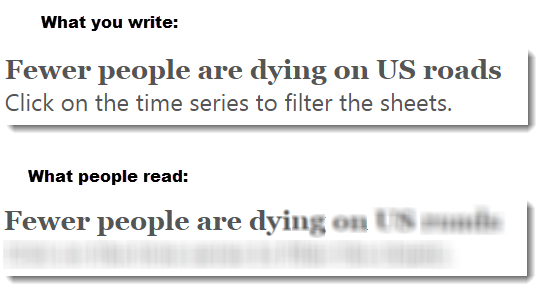
That’s fine but there is one major problem: most people don’t read the text on your viz. They’ll probably read the title but not much else.
One way you can inform a user they can interact is through tooltips and that’s what I will cover here.
Interactivity can be divided into 3 types, all of which are available in Tableau. Something can be triggered when a user:
- …hovers their mouse over something (how does this replicate on mobile? That’s a question for another post)
- …clicks on a data point
- …lassos and selects some marks of the interactive
In Tableau, these are defined a “Hover”, “Select” and “Menu”. If you’re new to actions, I recommend this post by Peter Gilks.

For my Design Month dashboard, I chose to go with a Menu action. I like the fact that when a user hovers their mouse over a mark, a nice customised tooltip with a call to action appears right where their eyes are looking.
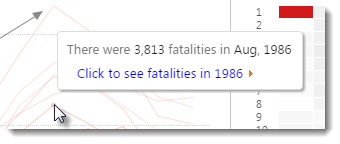
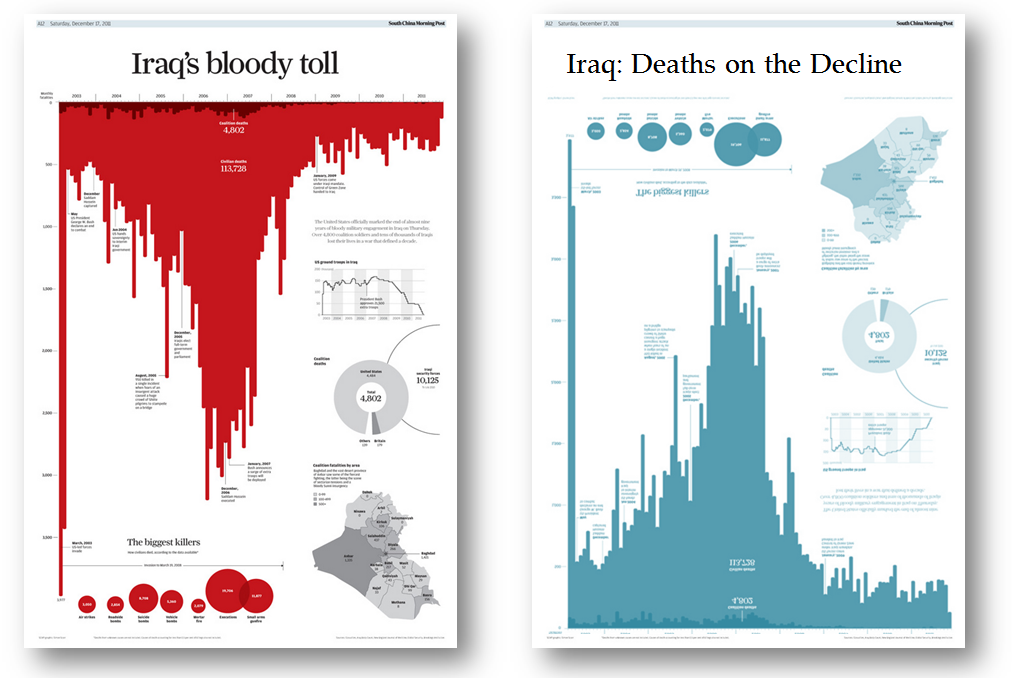
I used a Menu action but a similar trick can be achieved with a Select action. Using a Select action gives you more control over the format of the Call to Action. I like this example from another recent Viz of the Day:
This technique is not perfect:
- There isn’t a Hover equivalent on a mobile interface.
- What if the user DOESN’T move their mouse over the viz?
Which actions do you prefer in your dashboards? What else do you consider when instructing people about interactivity?







Recent Comments